Tipps für barrierefreie Content-Produktion
Barrierefreiheit
Wir geben Tipps für Content-Manager und Redaktionen, wie man Inhalte wie Text, Bild, Infografik und Videos zugänglicher macht.
Auch der am besten recherchierte Inhalt ist nicht gut genug aufbereitet, wenn er nicht barrierefrei ist. Deshalb folgen hier einige Tipps für die Content-Produktion. Es gibt einfache Maßnahmen, die man setzen kann, um ein barrierefreies Lese-, Hör- oder Audioerleben für Menschen mit Behinderung möglich machen kann. Was außerdem viele nicht wissen: damit macht man nicht nur seine Inhalte einem breiteren Publikum zugänglich, sondern steigert auch die SEO-Performance der eigenen Webseite. Von barrierefreien Inhalten haben also alle was.
Text:
Einfache Sprache
Ein Text ist dann barrierefrei, wenn er verständlich ist. Kurze Sätze und regelmäßige Absätze mit Zwischenüberschriften erleichtern es nicht nur Menschen mit einer Behinderung, eure Inhalte zu verstehen. Es gibt keinen Award für Schachtelsätze. Stellt euch zu Beginn des Textes die Frage, was ihr kommunizieren wollt (sollte in nicht mehr als einem Satz beschreibbar sein) und überlegt euch in Unterüberschriften, welche Aspekte ihr behandeln möchtet. So vermeidet ihr unnötiges Blabla und habt eine klare Vorgabe, was ihr in dem jeweiligen Absatz vermitteln wollt.
Tipp: Wenn ihr euren Text auf leichte Sprache checken wollt, könnt ihr ihn in diesem Online-Tool prüfen lassen.
Struktur
Gerade für sehbeeinträchtigte Menschen ist eine klare Struktur des Textes das A und O für gute Navigation mittels Screenreader im Text. Arbeitet dazu mit Formatvorlagen wie H1 (Hauptüberschrift), H2 (Unterüberschrift) oder H3 (Unterüberschrift der Unterüberschrift). Auch Aufzählungen müssen mit der entsprechenden Formatvorlage erstellt werden. So können auch sehbehinderte User einfach von Absatz zu Absatz hüpfen und jene Information finden, die sie auf der Seite suchen. Selbiges gilt übrigens auch für Dokumente.
Achtung: Wer Inhalte aus anderen Programmen ins CMS-Programm kopiert, sollte stets im Quelltext kontrollieren ob die Formate richtig übernommen wurden. Hier kommt es oft zu Fehlern und unlesbaren Texten für Screenreader. Es empfiehlt sich, die Formate direkt im CMS-System zu vergeben.
Verlinkungen
Verlinkungen sind nützliche Beigaben in Texten, für die User aber auch für die SEO-Performance. Blinde und sehbehinderte User können sich mittels Screenreader vorab alle Verlinkungen vorlesen lassen. Damit das funktioniert, müsst ihr bei der Verlinkung auf eine richtige Benennung achten. Gebt also im Titel an, worum es sich beim Link handelt zB „zur Netflix-Startseite“ oder „zur E-Mail-Adresse Beratungsabteilung der Hilfsgemeinschaft. Bei manchen CMS-Systemen wie Typo3 kann man auch den Verlinkungstyp auswählen, wie Telefonnummer, E-Mail-Adresse, interne Beiträge, externe Webseite.
Bilder:
Bilder müssen für sehbehinderte Menschen keine nutzlose Beigabe sein. Dafür muss allerdings einen Alternativtext (Alt-Tag) hinterlegt sein. Das ist auch in sozialen Plattformen wie Facebook oder Twitter möglich. Sollte es diese Funktion nicht geben, dann muss man es eben am Ende des Postings oder direkt unter dem jeweiligen Bild im Text notieren (zB Bildbeschreibung: Mann mit Langstock läuft im Park). Überlegt euch, welche Information im Bild wichtig ist und haltet euch kurz. Ihr müsst keine vollständigen Sätze schreiben. Was ist die Funktion des Fotos? Konzentriert euch auf diese Info.
Tipp: Auf Twitter kann man übrigens dem Bot CaptionClerk folgen, welcher euch per Privatnachricht informiert, wenn ihr den Alt-Tag mal vergessen habt.

Infografiken:
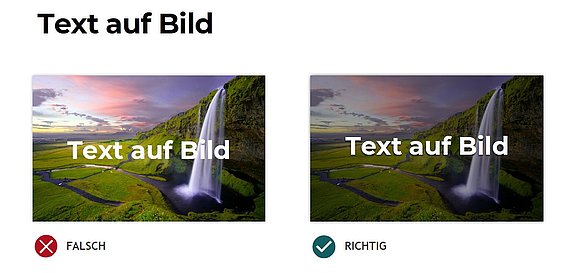
Infografiken sind vor allem auf Instagram, aber auch zur Visualisierung von Zahlen, Daten und Fakten auf Webseiten oder anderen sozialen Plattformen beliebt. Haben die Infografiken aber keinen Alt-Text, haben blinde Personen gar nichts davon. Seid auch hier kurz und prägnant. Was ist die Aussage der Grafik? Welche Info braucht man, um den Zweck der Grafik zu verstehen? Je nach Grad der Sehbehinderung können sehbehinderte User in die Infografik reinzoomen. Hier gilt: je mehr Kontrast zwischen Schrift und Hintergrund und je weniger verspielt die Schriftart, desto lesbarer ist der Inhalt.
Videos und Audio:
Bei Video- oder Audioinhalten ist es wichtig, dass sowohl Untertitel, als auch alternative Titel vorhanden sind. Wichtig ist auch, eine Kurzbeschreibung des Inhalts anzugeben. Besteht das Video vor allem aus Bild und wenig Moderation, könnte man auch die Einbettung einer zusätzlichen Audiospur zur Beschreibung der Bilder (Audiodeskription) in Erwägung ziehen.
Weitere Infos zu barrierefreien Inhalten
Mehr zu dem Thema findet ihr in unserem Blogpost zu Barrierefreiheit auf Social Media und zu barrierefreien Webseiten.
Falls ihr euch noch umfassender zu dem Thema Barrierefreies Web informieren möchtet, empfehlen wir auch die Schulungen von Werner Rosenberger.